一、前言
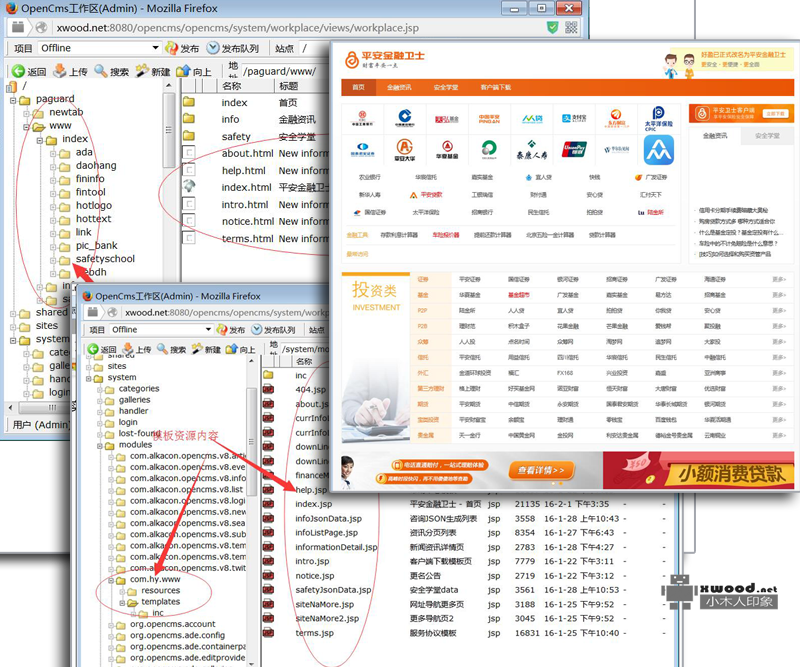
这边通过opencms实现完整的p2p网站(体验环境见“开源内容管理系统opencms_v_7.0.3..”),详细的内容见体验中心paguard的站点节点,并关联完整的站点栏目节点实现模板,效果如下图所示

二、实施分析
1. 对于实施的P2P网址,先规划内容 栏目结构,栏目导航的动态关联
<% @b@ List list3 = cms.getNavigation().getNavigationForFolder("/paguard/www/index/daohang/indexjg/");@b@ Iterator i3 = list3.iterator(); @b@ while (i3.hasNext()) {@b@ org.opencms.jsp.CmsJspNavElement ne3 = (org.opencms.jsp.CmsJspNavElement)i3.next(); @b@ out.println("<dd class="child_dd">"); @b@ out.println(" <label for="+ne3.getNavText() +">"+ne3.getNavText() +"<i></i></label>"); @b@ out.println(" <ul class="floor_child_list">"); @b@ @b@ request.setAttribute("spath3",ne3.getResourceName());@b@%> @b@ <cms:contentload collector="allInFolderPriorityDateDesc" param="${spath3}art_%(number).html|sitenavigation|6" editable="true"> @b@ <li> @b@ <a otype="button" otitle="<cms:contentshow element="%(opencms.filename)" />" title="<cms:contentshow element="Title_1"/>" target="_blank" href="<cms:contentshow element="URL_1"/>">@b@ <font color="<cms:contentshow element="Color_1"/>"><cms:contentshow element="Title_1"/></font>@b@ </a>@b@ </li>@b@ </cms:contentload> @b@<%@b@ out.println("</ul>");@b@ out.println(" <a otype="button" otitle=""+ne3.getResourceName()+"" target="_blank" class="more" href=""+www_domain+ne3.getResourceName()+"listPage.html?keyIndex="+ne3.getFileName().substring(0,ne3.getFileName().length()-1)+"&keyVal="+ne3.getNavText()+"&pKeyVal=机构类">更多></a>");@b@ out.println("</dd>");@b@ } @b@ %>2. 详情页精简版模板代码如下
<cms:contentload collector="singleFile" param="%(opencms.uri)"> @b@ <meta name="keywords" content="<cms:contentshow element="Keywords"/>" />@b@ <meta name="description" content="<cms:contentshow element="Description"/>" /> @b@ <h3 class="caption"><cms:contentshow element="Title"/></h3>@b@ <c:set var="strDate"><cms:contentshow element="Date" /></c:set>@b@ <% @b@ long longDate = Long.valueOf(pageContext.getAttribute("strDate").toString()).longValue(); @b@ SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm");@b@ String createdDate = sdf.format(new Date(longDate));@b@ out.print(createdDate);@b@ %> @b@ <span>来源:<a otype="button" otitle="<cms:contentshow element="%(opencms.filename)" />" target="_blank" href="<cms:contentshow element="Source_URL"/>"><cms:contentshow element="Source"/> </a></span>@b@ <cms:contentshow element="Paragraph/Text"/> @b@</cms:contentload>3.列表离线分页json模板
<%@ include file="inc/globel.jsp"%>@b@@b@<%@b@ StringBuffer sb=new StringBuffer("{"data": ["); @b@ int pi=0,maxSize=1,pageID=0,pSize=6; @b@ String fpath =infoDataJsons; @b@ response.setContentType("application/octet-stream"); @b@ File fdir=new File(fpath); @b@ if(!fdir.exists()){@b@ fdir.mkdirs(); @b@ }else{@b@ fdir.delete();@b@ fdir.mkdirs(); @b@ } @b@%>@b@@b@<cms:contentload collector="allInFolderPriorityDateDesc" param="/paguard/www/info/cons/%(number).html|information|100000000" editable="true"> @b@<%maxSize++;%> </cms:contentload> @b@@b@ <cms:contentload collector="allInFolderPriorityDateDesc" param="/paguard/www/info/cons/%(number).html|information" preload="true"> @b@ <cms:contentload pageSize="10000000000" pageIndex="%(param.pageIndex)" pageNavLength="10" editable="true">@b@ <cms:contentinfo var="contentInfo" scope="request" /> @b@ <c:set var="tit"><cms:contentshow element="Title"/></c:set> @b@ <c:set var="clink"><%=www_domain%><cms:contentshow element="%(opencms.filename)" /></c:set> @b@ <c:set var="otitle"><cms:contentshow element="%(opencms.filename)" /></c:set> @b@ <c:set var="simg"><%=www_pic_domain%><cms:contentshow element="Paragraph/Image/Image"/></c:set> @b@ <c:set var="strDate"><cms:contentshow element="Date" /></c:set>@b@ <% @b@ long longDate = Long.valueOf(pageContext.getAttribute("strDate").toString()).longValue(); @b@ SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm");@b@ String createdDate = sdf.format(new Date(longDate)); @b@ %>@b@ <c:set var="sourceUrl"><cms:contentshow element="Source_URL"/></c:set> @b@ <c:set var="description"><cms:contentshow element="Description"/></c:set> @b@ @b@ <c:set var="_pCount">${contentInfo.pageCount}</c:set> @b@ <c:set var="_pIndex">${contentInfo.pageIndex}</c:set> @b@ <c:set var="_pSize">${contentInfo.pageSize}</c:set> @b@ <% @b@ if(++pi%pSize==0){@b@ sb.append("{"tit":""+pageContext.getAttribute("tit")+"","clink":""+pageContext.getAttribute("clink")+"","otitle":""+pageContext.getAttribute("otitle")+"","simg":""+pageContext.getAttribute("simg")+"","strDate":""+createdDate+"","sourceUrl":""+pageContext.getAttribute("sourceUrl")+"","description":""+pageContext.getAttribute("description")+""}"); @b@ pageID++;@b@ String fname ="data"+pageID+".json";@b@ File ffile=new File(fpath+"/"+fname); @b@ if(fdir.exists()){@b@ ffile.delete(); @b@ }@b@ ffile.createNewFile();@b@ FileWriter fwfile=new FileWriter(fpath+"/"+fname); @b@ fwfile.write(sb.toString()+"],"maxSize":""+maxSize+""}"); @b@ fwfile.close(); @b@ sb=new StringBuffer("{"data": ["); @b@ }else{ @b@ sb.append("{"tit":""+pageContext.getAttribute("tit")+"","clink":""+pageContext.getAttribute("clink")+"","otitle":""+pageContext.getAttribute("otitle")+"","simg":""+pageContext.getAttribute("simg")+"","strDate":""+createdDate+"","sourceUrl":""+pageContext.getAttribute("sourceUrl")+"","description":""+pageContext.getAttribute("description")+""},"); @b@ @b@ } @b@ %> @b@ </cms:contentload> @b@</cms:contentload>@b@ @b@ <%@b@ String endJsonStr=null;@b@ pageID++;@b@ String fname2 ="data"+pageID+".json";@b@ File ffile2=new File(fpath+"/"+fname2); @b@ if(ffile2.exists()){@b@ ffile2.delete(); @b@ }@b@ ffile2.createNewFile();@b@ FileWriter fwfile2=new FileWriter(fpath+"/"+fname2); @b@ if(sb.lastIndexOf(",")==sb.length()-1){@b@ endJsonStr=sb.substring(0,sb.length()-1);@b@ } @b@ fwfile2.write(endJsonStr+"],"maxSize":""+maxSize+""}"); @b@ fwfile2.close(); @b@ %>4. 分页列表实现代码精简如下
<%@ include file="inc/globel.jsp"%> @b@<html>@b@<head> @b@</head> @b@<body> @b@ <!--头 START-->@b@ <%@ include file="inc/header.jsp"%> @b@ <!--头 END-->@b@ <div class="containerMain bgColor">@b@ <div class="container clearfix"> @b@ @b@ <cms:contentload collector="allInFolderPriorityDateDesc" param="${RootParentPath}ads/%(number).html|advertisement|1" editable="true">@b@ <cms:contentaccess var="content" /> @b@ <a otype="button" otitle="<cms:contentshow element="%(opencms.filename)" />" class="bls" target="_blank" href="<cms:contentshow element="URL"/>">@b@ <c:if test="${content.value['Image/Image']!=''}"> @b@ <div class="adv-img" style="background-image:url(<%=www_pic_domain%><cms:contentshow element="Image/Image"/>)"> </div>@b@ </c:if> @b@ </a> @b@ </cms:contentload> @b@ @b@ <div class="wrap-section" id="wrap-section"> @b@ @b@ </div>@b@ <div id="sectionTemp" style="display: none;" >@b@ <div class="section" id="section" > @b@ <div class="img-con"> @b@ <a otype="button" otitle="{{otitle}}" href="{{clink}}" target="_blank">@b@ <img src="{{simg}}"/> @b@ </a> @b@ </div>@b@ <div class="content">@b@ <h2 class="c-title"><a otype="button" otitle="{{otitle}}" href="{{clink}}" target="_blank">{{tit}}</a></h2> @b@ <span class="time">@b@ {{strDate}}@b@ </span>@b@ <span>来源:<a otype="button" otitle="{{otitle}}" target="_blank" href="{{sourceUrl}}">{{source}}</a></span>@b@ <p>{{description}}</p>@b@ </div>@b@ </div> @b@ </div>@b@ @b@ <!-- 以下是分页开始 --> @b@ <div id="paginationTemp" style="display: none;">@b@ <div id="pagination"> @b@ {{pagination}}@b@ </div> @b@ </div>@b@ @b@ </div>@b@ </div>@b@ </div>@b@ <!--底 START-->@b@ <%@ include file="inc/footer.jsp"%>@b@ <!--底 END-->@b@ <script type="text/javascript" src="<%=res_web_domain%>/resources/paguard/www/js/library/jquery/jquery-1.8.2.min.js"></script> @b@ <script type="text/javascript" src="<%=res_web_domain%>/resources/paguard/www/js/com.js"></script>@b@ <script> @b@ var pageIndex=1,maxSize=0;@b@ function getNext(){ @b@ $.getJSON("<%=www_domain%>/paguard/www/json/info/data"+pageIndex+".json", function(datas,s,x){@b@ $('#wrap-section').html(""); @b@ var pagination = $("#paginationTemp").html(); @b@ maxSize=datas["maxSize"];@b@ for (var i = 0; i < datas["data"].length; i++) {@b@ var section = $("#sectionTemp").html(); @b@ $('#wrap-section').append( @b@ section.replace(/{{otitle}}/g,datas["data"][i].otitle)@b@ .replace(/{{clink}}/g,datas["data"][i].clink)@b@ .replace(/{{simg}}/g,datas["data"][i].simg)@b@ .replace(/{{strDate}}/g,datas["data"][i].strDate)@b@ .replace(/{{tit}}/g,datas["data"][i].tit)@b@ .replace(/{{sourceUrl}}/g,datas["data"][i].sourceUrl)@b@ .replace(/{{source}}/g,"")@b@ .replace(/{{description}}/g,datas["data"][i].description)@b@ );@b@ @b@ @b@ }@b@ @b@ if(pageIndex>1&&pageIndex<maxSize/6){@b@ $('#wrap-section').append(@b@ pagination.replace(/{{pagination}}/g," <a class="disable" onclick="javascript:pageIndex--;getNext();">上一页</a> <a onclick="javascript:pageIndex++;getNext();">下一页</a>")@b@ );@b@ }else if(pageIndex==parseInt((parseInt(maxSize)+1)/6)){@b@ $('#wrap-section').append(@b@ pagination.replace(/{{pagination}}/g," <a class="disable" onclick="javascript:pageIndex--;getNext();">上一页</a>")@b@ );@b@ }else if(pageIndex==1){@b@ $('#wrap-section').append(@b@ pagination.replace(/{{pagination}}/g," <a onclick="javascript:pageIndex++;getNext();">下一页</a>")@b@ );@b@ }@b@ });@b@ };@b@ @b@ getNext(); @b@ </script> @b@</body> @b@</html>���