一、前言
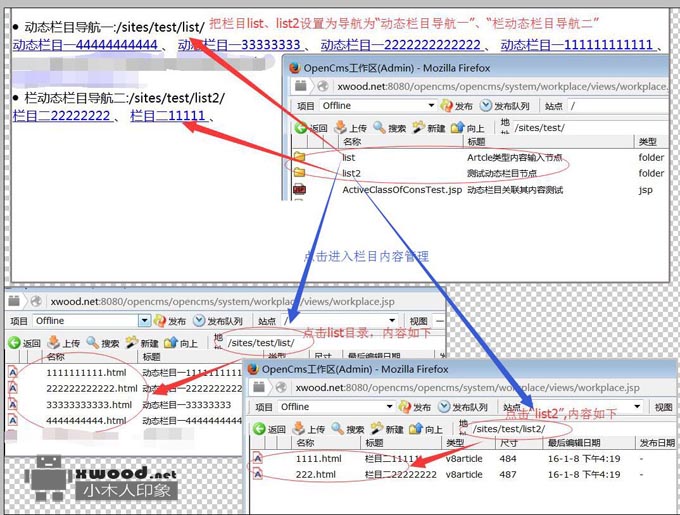
对于资讯新闻类的内容栏目等内容静态发布站点,如何通过opencms定义模板实现栏目动态化定义及栏目内容的关联,这样方便栏目自定义扩展,效果如下图所示(可以到体验区登录),更多相关标签内容请点击更多或opencms入门文档及系统架构设计图下查找更多标签说明。

二、代码示例
1. 见上面截图定义了一个“ActiveClassOfConsTest.jsp”页面模板,分别展示栏目“list”、“list2”内容
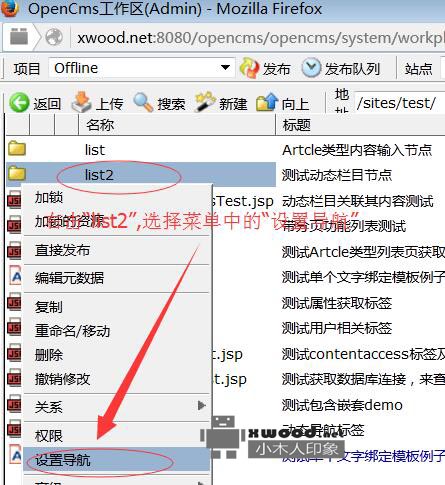
2. 右击“list2”,在菜单中选择“设置导航”,如下图

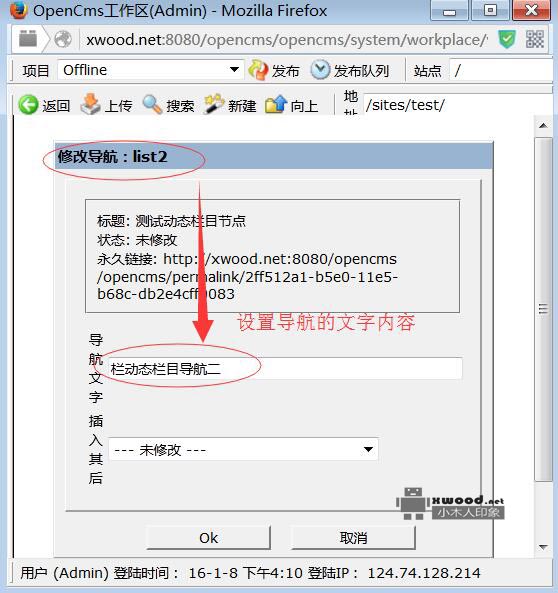
3. 分别设置栏目“list”、“list2”为导航,并设置导航文字为“动态栏目导航一”、“栏动态栏目导航二”,如下图所示

4. 通过栏目导航遍历获取打印出相应内容,从而实现栏目的动态化及栏目内容的动态关联,示例代码如下
<%@ page import="java.util.*" %>@b@<%@ taglib prefix="cms" uri="http://www.opencms.org/taglib/cms"%>@b@<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> @b@<%@b@ String path=request.getParameter("catapath"); @b@ org.opencms.jsp.CmsJspActionElement cms = new org.opencms.jsp.CmsJspActionElement(pageContext, request, response);@b@@b@ // 为当前文件文件夹下的所有子文件夹和页面创建导航@b@ List list = cms.getNavigation().getNavigationForFolder();@b@ Iterator i = list.iterator();@b@ @b@ out.println("<h3>一个简单的导航</h3>");@b@@b@ while (i.hasNext()) {@b@ org.opencms.jsp.CmsJspNavElement ne = (org.opencms.jsp.CmsJspNavElement)i.next(); @b@ out.println("<li>"+ne.getNavText() + ":"+ne.getResourceName()+"</li>"); @b@ request.setAttribute("spath",ne.getResourceName()); @b@%>@b@ @b@ <cms:contentload collector="allInFolderDateReleasedDesc" param="${spath}art_%(number).html|v8article" editable="true"> @b@ @b@ <a href="<cms:link><cms:contentshow element="%(opencms.filename)" /></cms:link>" target="_blank">@b@ <cms:contentshow element="Title"/>@b@ </a>、@b@ @b@ </cms:contentload> @b@ @b@ @b@<% } out.println("</ul>");%>���