一、需求描述
调整图片、浮层文字等元素的透明度,同时需要兼容所有浏览器显示
二、实现示例
1.在样式中插入如下脚本
filter:alpha(opacity=50);//这个是为IE6设的,可取值在0-100,其它三个0到1.@b@-moz-opacity:0.5;//支持一些老版本的Mozilla浏览器@b@-khtml-opacity: 0.5;//支持一些老版本的Safari浏览器@b@opacity: 0.5;//是CSS标准.该属性支持firefox, Safari和 Opera
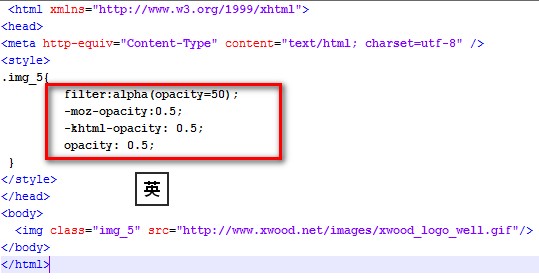
2.示例截图(效果预览)