一、对比分析
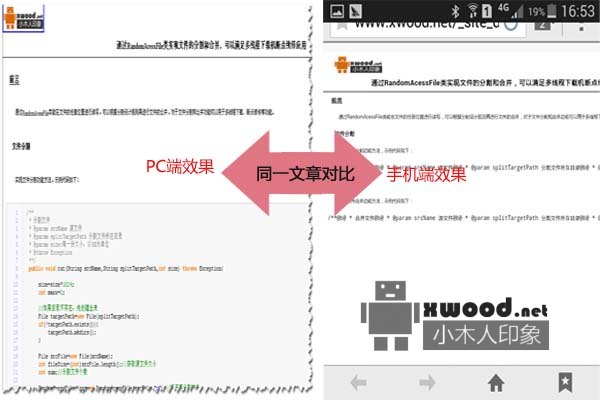
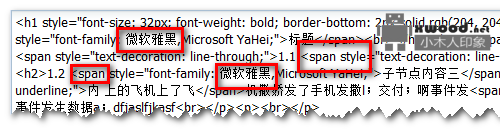
下面来具体研究分析下百度提供的富文本编辑器,个人主要觉得对于代码语言嵌入及模拟word文本编辑相比于其他编辑器还是可以得,对于xwood里面涉及的代码嵌入使用的就是其功能,缺点在手机浏览器支持不好(图1-1),所以考虑换一个兼容性更好的,另外对于模拟word编辑这块像我个人网站不会用它工具去排版文本样式的,会打乱你内容的代码结构(图1-2),使行文很乱,不利于维护及网站收录解析。

图1-1

图1-2
二、配置步骤
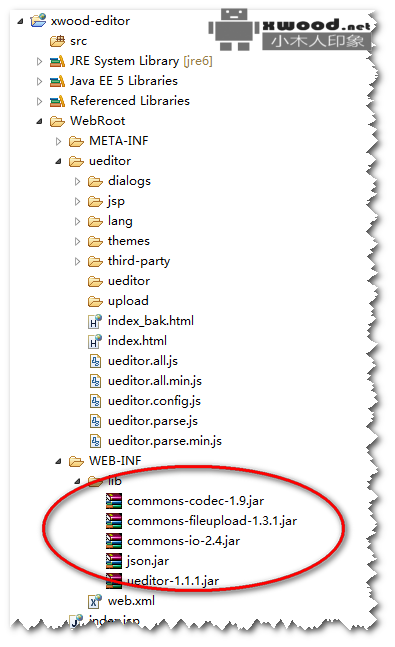
1.创建web项目,如下图所示,将ueditor下载版本下jsp目录下lib依赖包导入项目lib目录下,如下图1-3

图1-3
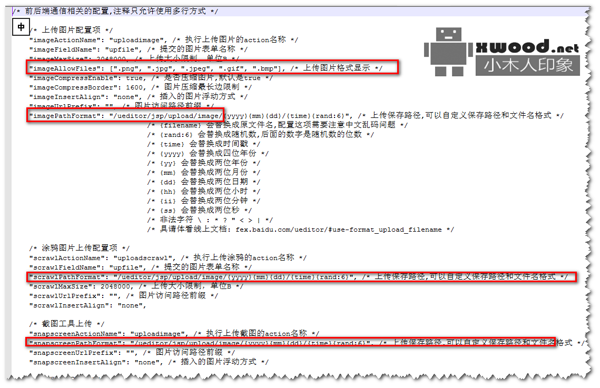
2.找到ueditor下jsp目录config.json文件进行上传附件属性配置,如配置引用路径和上传附件允许类型,如下图1-4,分别设置上传图片(image)、附件(file)、视频媒体(video)等

图1-4
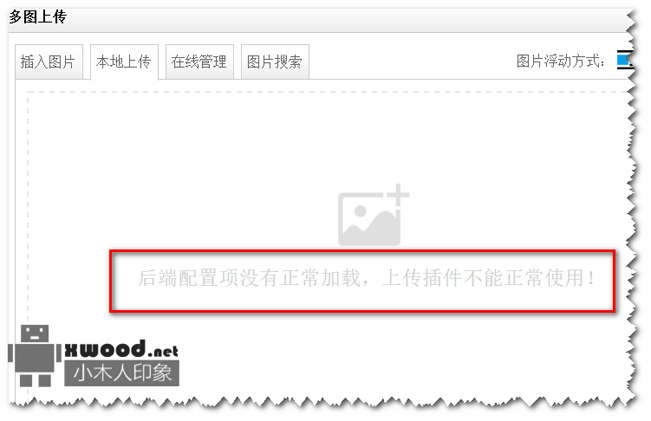
3.配置完成之后,就可以用上传附件进行上传了,如下图1-5,如果配置不对,会出现如图1-6界面

图1-5

图1-6
4.到此所有配置都完成,下面就可以使用,配置案例下载,请点击 ![]() xwood-editor.rar
xwood-editor.rar